기본 요소의 소개
Carta UI의 본질을 이루는 기본적인 요소들을 소개합니다. 기본적인 디자인적 설계가 아래의 요소를 기초로 설계되었기에 Carta만의 서비스 디자인이 가능합니다.
기반
- Carta UI는 Google Material에 기반합니다. 기초적인 UI요소는 이를 사용하며 참조해야 합니다.
새로운 요소
Soft World
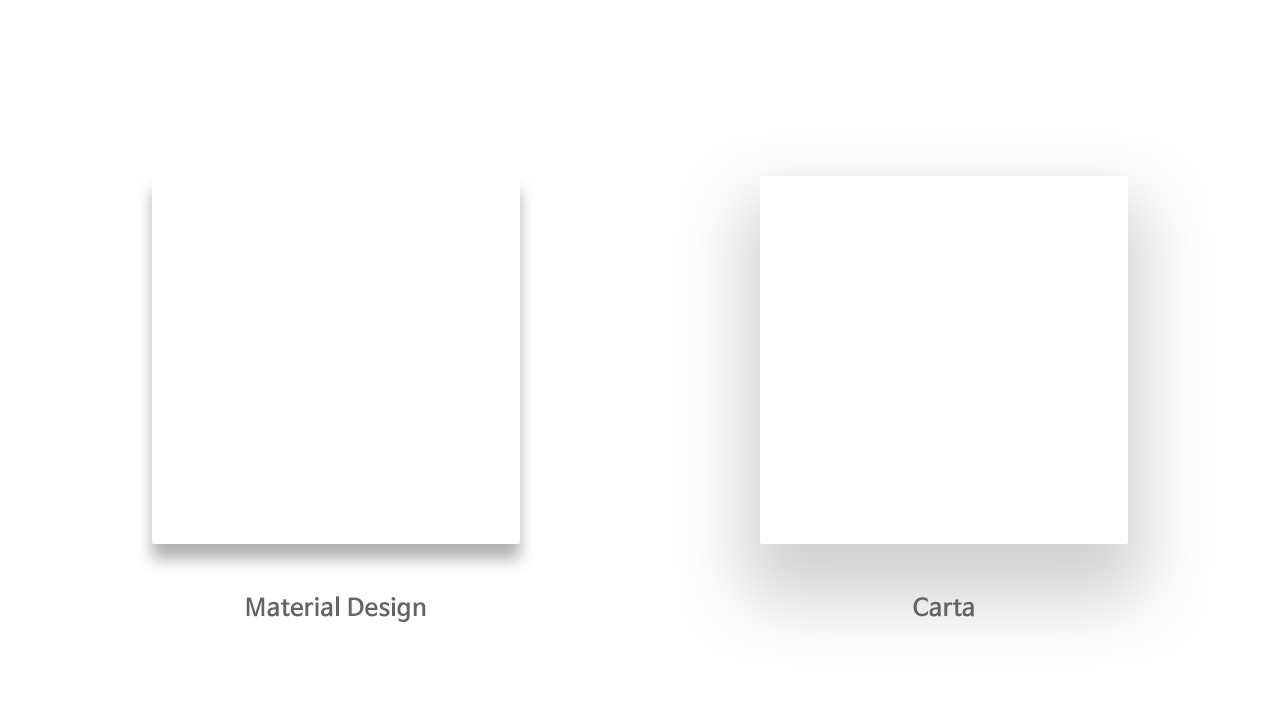
 Carta는 서비스의 부드러운 연계를 우선적으로 합니다. 내용이 서로 구분되기 보다는 부드럽게 전체적인 내용을 사용자가 이해할 수 있도록 하는것이죠. 그러기 위해 Z축을 사용하는 입체적인 요소를 조금 더 부드럽게 처리합니다. 요소를 쌓음으로서 구분하되, 서로의 내용이 끊어지지 않도록 그림자, 모서리 둥글기 값을 자연스럽게 처리합니다.
Carta는 서비스의 부드러운 연계를 우선적으로 합니다. 내용이 서로 구분되기 보다는 부드럽게 전체적인 내용을 사용자가 이해할 수 있도록 하는것이죠. 그러기 위해 Z축을 사용하는 입체적인 요소를 조금 더 부드럽게 처리합니다. 요소를 쌓음으로서 구분하되, 서로의 내용이 끊어지지 않도록 그림자, 모서리 둥글기 값을 자연스럽게 처리합니다.
Identity
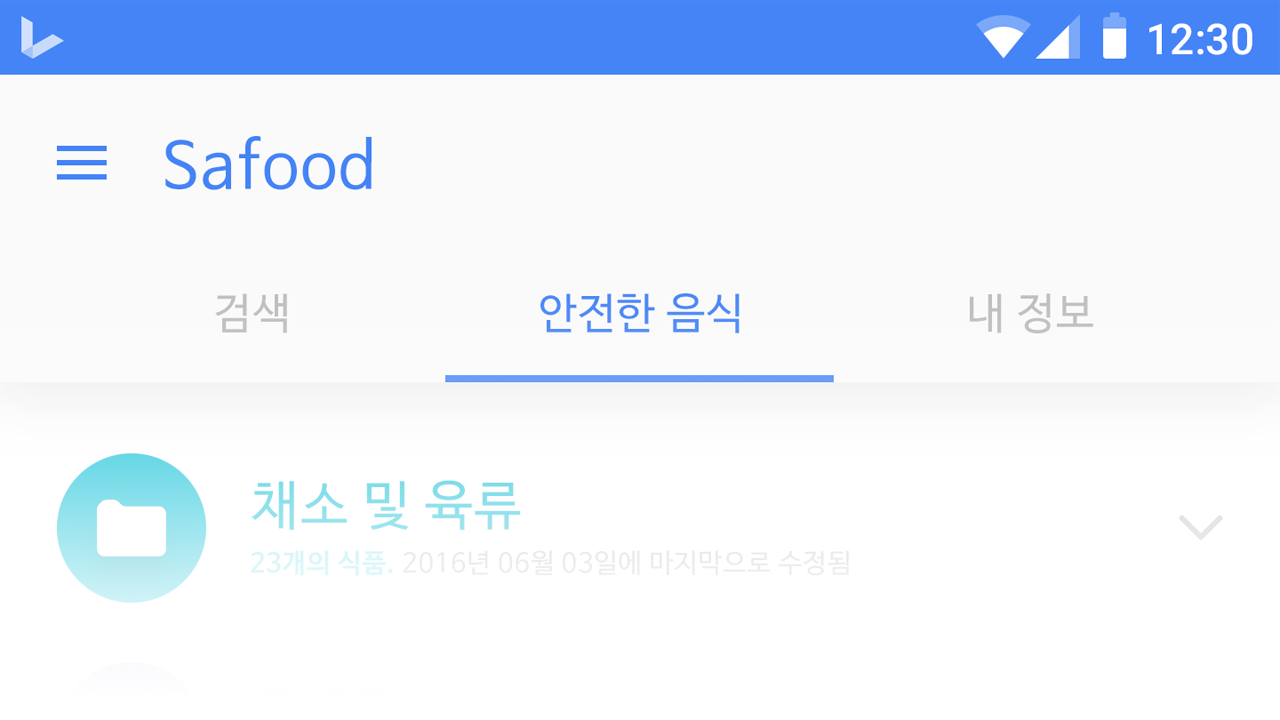
 Carta는 대담한 메인 컬러의 사용을 절제하여 사용합니다. 대신 다양한 곳에서 메인 컬러를 사용하여 자연스럽게 서비스의 아이덴티티를 전할 수 있도록 합니다. 하얀, 또는 검은 캔버스 위에 내 서비스를 메인 컬러로 그려내는 것이죠. 이를통해 사용자가 직접 아이덴티티를 만지고 활용하는 효과를 느낄 수 있기 때문에 더욱 효과적으로 내 서비스를 표현할 수 있습니다.
Carta는 대담한 메인 컬러의 사용을 절제하여 사용합니다. 대신 다양한 곳에서 메인 컬러를 사용하여 자연스럽게 서비스의 아이덴티티를 전할 수 있도록 합니다. 하얀, 또는 검은 캔버스 위에 내 서비스를 메인 컬러로 그려내는 것이죠. 이를통해 사용자가 직접 아이덴티티를 만지고 활용하는 효과를 느낄 수 있기 때문에 더욱 효과적으로 내 서비스를 표현할 수 있습니다.
Bold
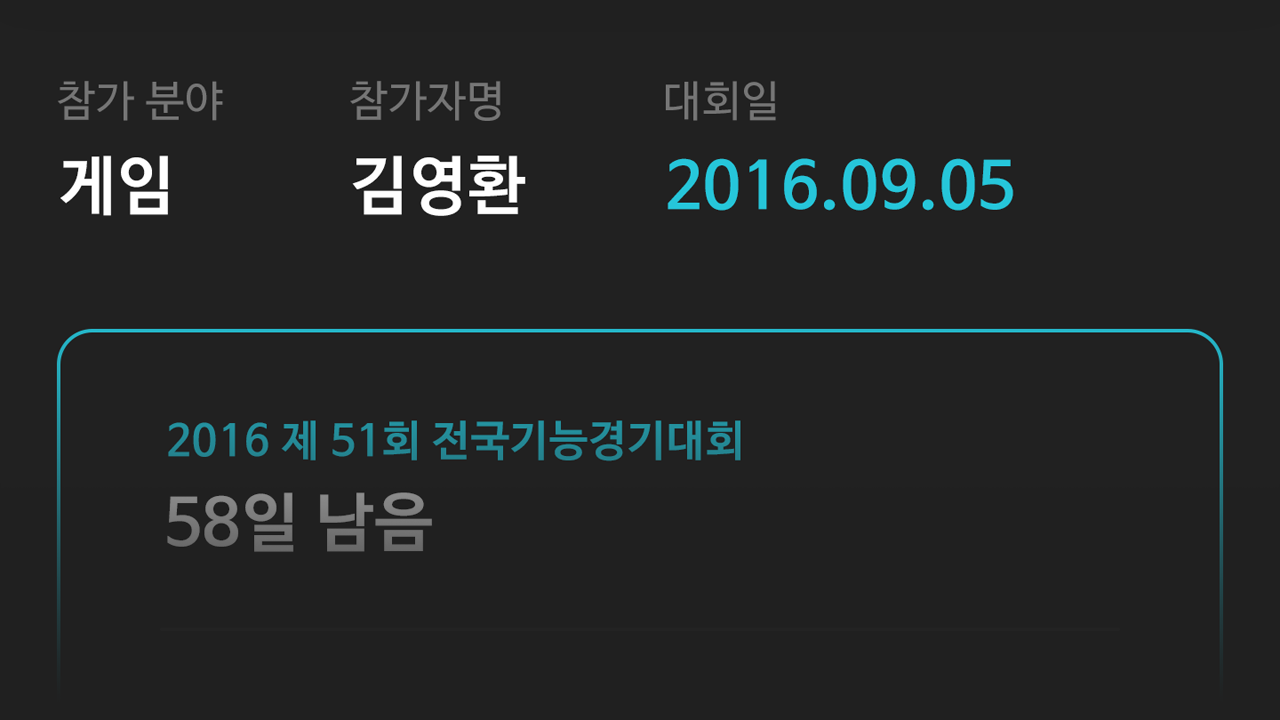
 간결하고 강조되어 있는 글은 그림이나 아이콘보다 더 효율적입니다. 중요한 제목이나 사용자가 처해져 있는 상황, 실시간으로 변하고 있는 수치, 뉴스의 해드라인 등 중요한 부분을 강조시켜 전체를 읽지 않아도 한눈에 서비스를 요약 할 수 있도록 합니다. 물론, 강조된 정보에서 끝나지 않고 자세한 내용까지 볼 수 있도록 서비스를 읽게 하는 프로세스 또한 중요히 고민해야 할 사항입니다. 강조된 정보들은 서비스를 요약할 수 있지만 서비스 전체의 사용을 유도하지는 않기 때문에 사용자의 서비스 이용이 제목에서 끝날 수 있기 때문입니다.
간결하고 강조되어 있는 글은 그림이나 아이콘보다 더 효율적입니다. 중요한 제목이나 사용자가 처해져 있는 상황, 실시간으로 변하고 있는 수치, 뉴스의 해드라인 등 중요한 부분을 강조시켜 전체를 읽지 않아도 한눈에 서비스를 요약 할 수 있도록 합니다. 물론, 강조된 정보에서 끝나지 않고 자세한 내용까지 볼 수 있도록 서비스를 읽게 하는 프로세스 또한 중요히 고민해야 할 사항입니다. 강조된 정보들은 서비스를 요약할 수 있지만 서비스 전체의 사용을 유도하지는 않기 때문에 사용자의 서비스 이용이 제목에서 끝날 수 있기 때문입니다.